Angular2の開発環境をangular-cliで構築して、テストプロジェクト作成して実行テストまでを行います。
当サイトはangular-cliでAngular2を開発します。angular-cliはAngular2のCLI開発環境が整備されている開発ツールです。雛形の自動生成、更新ファイルを自動ロードなどの機能が含まれています。angular-cliを導入せず、gulpだgruntだ・・・などを組み合わせて開発環境を構築する事は可能ですが、angular-cliを導入するだけで様々な開発環境が一度に構築できます。初心者の方はこちらの方をお勧めします。
当サイトの実行環境はWindows7(x64)です。
1.Node.jsのインストール
angular-cli導入にはNode.jsが必要になるため、最初にNode.jsをインストールします。
Node.jsはサーバー・サイドの JavaScriptの実行環境を言われていますが、最初の方はピンとこないと思います。angular-cli(Angular2)を動作させるための必要な実行環境と考えれば良いと思います。あと、npm(プロジェクト管理ツール)を使うためにもNode.jsが必要になります。
下記のサイトから最新のインストーラをダウンロードし、実行するだけでOKです。難しい事はありませんでした。
(注意点)
古いNode.jsがインストールされている場合は最新に変更してください。古いバージョンだとangular-cli導入時にエラーになって正常な開発環境が構築出来ないようです。
2017年02月時点では以下のように記載されていました。
Prerequisites
Both the CLI and generated project have dependencies that require Node 6.9.0 or higher, together with NPM 3 or higher.
(1)Node.jsのインストーラをダウンロードします。当サイトではバージョン6.9.4ですが、実際は最新のバージョンで大丈夫だと思います。

(2)インストーラを実行します

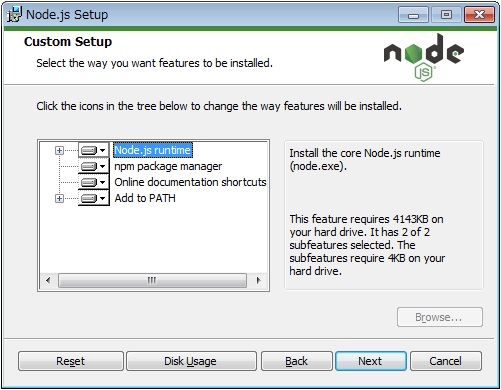
(3)ウィザードに従ってデフォルトでインストールします。







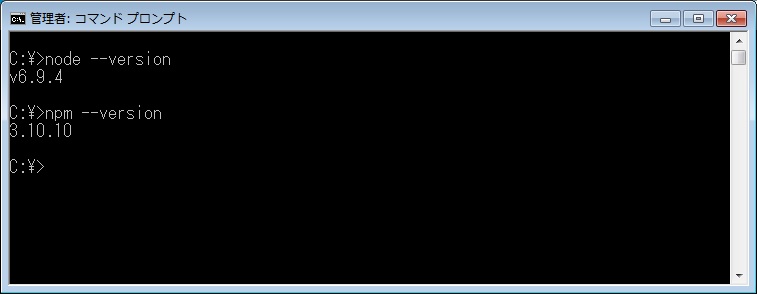
(4)コマンドプロンプトでバージョン確認を行います。

2.angular-cliのインストール
続いて、npmでangular-cliをインストールします。
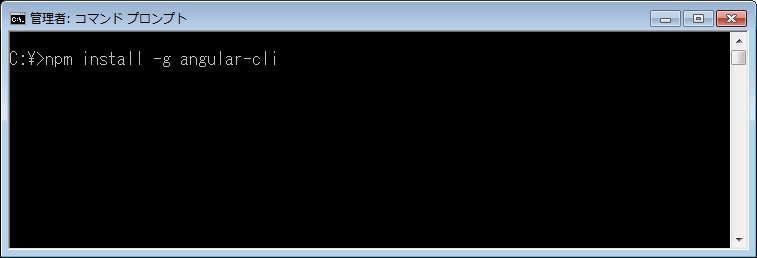
(1)コマンドプロンプトより、「npm install -g angular-cli」と入力して、グローバルインストールを実行します。

(2)インストール後はngコマンドでバージョン確認を行います。コマンドプロンプトより、「ng -v」と入力して実行します。

3.プロジェクトを作成して実行テスト
プロジェクト雛型を作成して、実行テストを行います。
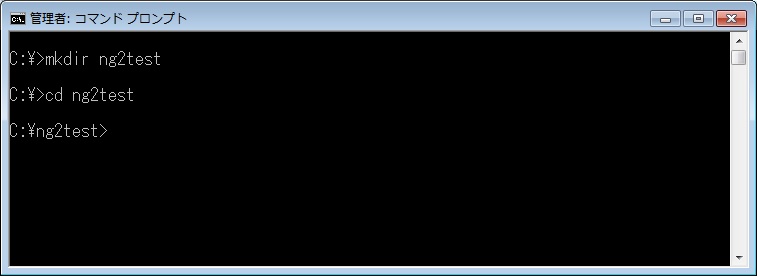
(1)作業ディレクトリを作成します。当サイトでは作業ディレクトリとして、C:\ng2testを作成します。作成後、C:\ng2testディレクトリに移動します。コマンドプロンプトより、「mkdir ng2test」と入力して実行します。「cd ng2test」と入力して実行します。

(2)ng new コマンドを使用して、プロジェクト名「sample1」のプロジェクト雛型(スケルトン)を作成します。

実行後の画面です。

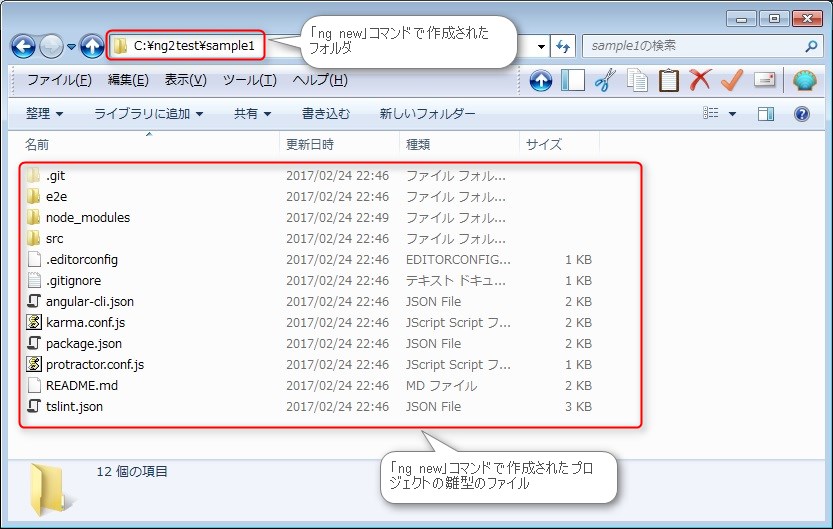
sample1フォルダが作成され、プロジェクト雛型ファイルが作成されます。

(3)sanple1ディレクトリに移動します。ngコマンド 「server」を使用して、コンパイル&実行します。

実行後の画面です。開発用のWEBサーバが自動起動します。

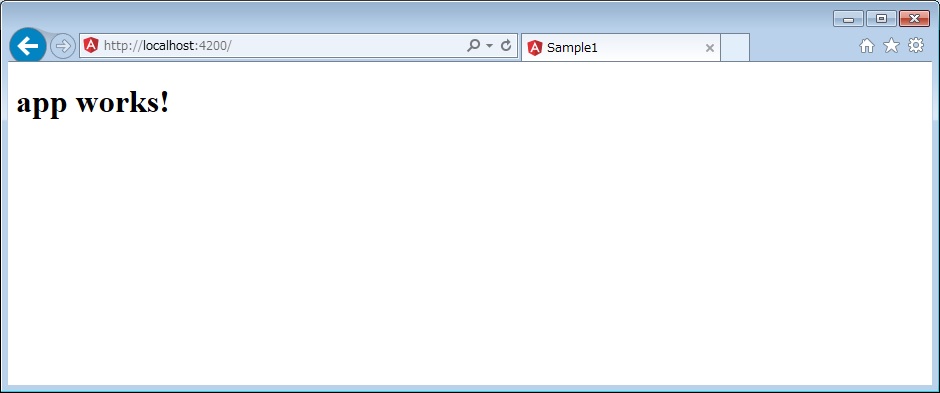
(4)ブラウザを起動して、アドレスバーに「http://localhost:4200」を入力して実行テストを行います。下図のようになったら成功です。

4.ngコマンドについて
ngコマンドは『Angular-cliのngコマンドの説明』を参考にして下さい。






 お問い合わせ
お問い合わせ



